2017年4月26日
CSS レスポンシブサイトでのフォントサイズの指定

フォントサイズを指定する際、いろいろな単位があってわかりずらいですよね。
最近はレスポンシブデザインのサイトが増え、デバイス毎のフォントサイズ指定で迷うこともあったので、フォントサイズをどう指定すれば良いのか考えてみました。
フォントサイズ指定の単位 px % em rem vw
一般的に使われているpx(ピクセル)
pxは絶対的な値をいれます。
フォントサイズに、12pxだったり、18pxだったり、そのまま数値を設定すれば良いのでわかりやすいです。
ですが、ie9 以下(インターネットエクスプローラ)の環境では、フォント拡大機能が反映されないということで、pxではなく他の単位を使うという流れになりました。
%(パーセント)という単位
デフォルト(font-sizeを指定していない場合)では100%は16pxとなります。
親要素に対して相対的なサイズの単位となります
HTML
|
1
2
3
4
5
|
<p>フォントサイズ100%</p>
<div>
フォントサイズ200%
<p>フォントサイズ50%</p>
</div>
|
CSS
|
1
2
3
4
5
6
7
8
9
10
11
|
p {
font-size: 100%; /*16px*/
}
div {
font-size: 200%; /*32px*/
}
div p {
font-size: 50%; /*16px*/
}
|
DEMO
div(親要素)のfont-sizeが200%に設定してあるため、p(子要素)のfont-sizeを50%としても、1行目のp(font-sizeが100%)と同じサイズ16pxで表示されます。
em(エム)という単位
デフォルト(font-sizeを指定していない場合)では1emは16pxとなります。
親要素に対して相対的なサイズの単位
HTML
|
1
2
3
4
5
|
<p>フォントサイズ1em</p>
<div>
フォントサイズ2em
<p>フォントサイズ0.5em</p>
</div>
|
CSS
|
1
2
3
4
5
6
7
8
9
10
11
|
p {
font-size: 1em; /*16px*/
}
div {
font-size: 2em; /*32px*/
}
div p {
font-size: 0.5em; /*16px*/
}
|
DEMO
div(親要素)のfont-sizeが2emに設定してあるため、p(子要素)のfont-sizeを0.5emとしても、最初のp(font-sizeが1em)と同じサイズ16pxで表示されます。
%やemは、親要素に対して相対的にサイズが変わるので、少しわかりずらいかもしれません。
remという単位
remは常にルート(html)に対して相対的なサイズになります。
デフォルト(font-sizeを指定していない場合)では1remは16pxとなります。
常にルート(html)が基準となるため、%やemと比べるとわかりやすいと思います。
HTML
|
1
2
3
4
5
|
<p>フォントサイズ1rem</p>
<div>
フォントサイズ2rem
<p>フォントサイズ0.5rem</p>
</div>
|
CSS
|
1
2
3
4
5
6
7
8
9
10
|
p {
font-size: 1rem; /*16px*/
}
div {
font-size: 2rem; /*32px*/
}
div p {
font-size: 0.5rem; /*8px*/
|
DEMO
デフォルト(htmlのフォントサイズ)では、1remは16pxとなます。このhtmlに対して相対的なサイズとなるため、
font-size: 1rem; 1×16px=16px
font-size: 2rem; 2×16px=32px
font-size: 0.5rem; 0.5×16px=8px
という風にそのまま計算ができます。
ビューポートに合わせて可変させる【vw vh】
ビューポートとは、ブラウザウィンドウの表示領域のことで
vwとは、[viewport width]
ビューポートの幅に対する割合で、この単位を使うことでビューポートに合わせてフォントサイズを変えることができます。
そのため、レスポンシブデザインのサイトに対応させることも可能です。
基準となるビューポートの幅は100vwとなります。
フォントサイズを5vwと設定する場合
ビューポート幅の5%でフォントサイズが可変します。
下記はメディアクエリを記述しビューポート幅が700px以上の場合はフォントサイズが35px【700px × 0.05(5%)で計算】で可変させないように設定してます。
HTML
|
1
|
<p>フォントサイズ5vw</p>
|
CSS
|
1
2
3
4
5
6
7
8
9
|
p {
font-size: 5vw;
}
@media(min-width:700px) {
p {
font-size: 35px;
}
}
|
DEMO
(枠の右下をドラッグして表示領域を伸ばすことができます)
このようにビューポートに合わせてフォントのサイズが変わります。
ツールを使ってレスポンシブ対応のフォントサイズを設定
こちらのサイトのツールを利用することで、レスポンシブ対応のフォントサイズを設定することができます。
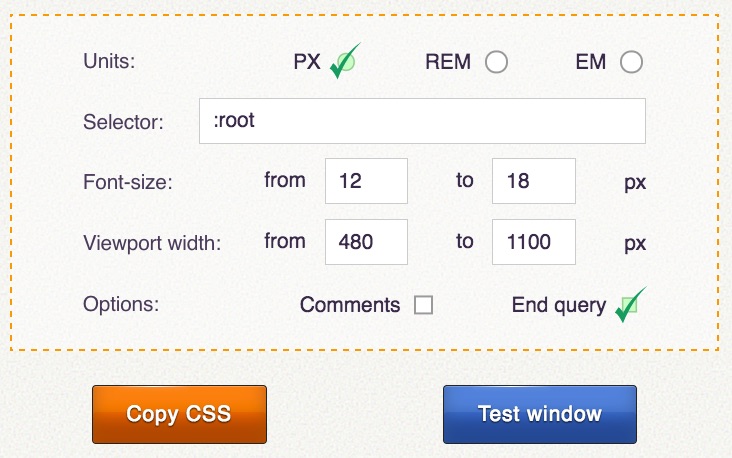
Responsive font calculator

■Unitsでは、フォントのサイズ単位を選択することができます。
■Selectorは、デフォルトで、rootにセレクタが設定されています。必用に応じてスタイルを適用するセレクタを設定します。
■Font-sizeでは、フォント最小値と最大値を設定します。
■Viewport widthで、ビューポート幅のサイズを指定します。
■OptionsのCommentsは、cssにコメントを付けることができます。
■OptionsのEnd queryは、設定したビューポート幅を超えた場合、設定したフォント最大値のままフォントサイズが変わらないように設定できます。
設定が終わったら青のボタン(Test window)でフォントサイズを確認することができます。
オレンジのボタン(Copy CSS) を押すとこのようなスタイルシートが作成されます。
|
1
2
3
4
5
6
7
8
9
10
|
@media (min-width: 480px) {
:root {
font-size: calc(0.75rem + ((1vw – 4.8px) * 0.9677));
}
}
@media (min-width: 1100px) {
:root {
font-size: 18px;
}
}
|
まとめ
レスポンシブデザインでフォントを設定するには、メディアクエリを記述し、スマホ、タブレット、PCごとにフォントサイズを指定しますが、%やemでのサイズ指定は、少しわかりずらくなるため、remを使った方が良さそうです。
その場合、ルートを
html { font-size: 62.5%; }と設定することで,デフォルトのフォントサイズが16pxから10pxに変えることができます。
10pxが基準とすることで、2remが20px、1.4remが14pxとなり、とてもわかりやすくフォントサイズ設定することができます。
そして、ブレイクポイントが多い場合などvwを使うことで制作が楽になると思います。
個人的には、Internet Explorer 8・9・10がサポート終了して、利用者もかなり減ってきているので、使い慣れたpxで指定しても良いのかと思ってます。

これから本気で学びたい人の最高の教科書!
レスポンシブWebデザインが“当たり前”の時代の、新しいHTML・CSSの書き方ガイド