2017年5月4日
フリーで使える日本語webフォントの使い方 【無料webフォント】

最近、webフォントを利用したサイトが増えてきてますね。
日本語のフォントをかわいいフォントにしたいというお客様も増えてきましたので、今回は無料で利用できる日本語WEBフォントを調べてみました。
日本語WEBフォントを使うメリット
通常のフォントは、パソコンなどのデバイスにインストールされているフォントのみブラウザに表示させることができます。
例えば、Macとウィンドウズでは標準にインストールされているフォントが違うため、ブラウザでは違うフォントが表示されてしまいます。
Macでは、日本語もきれいなのに、ウィンドウズでは微妙・・・という声を聞いたりします。
そのような通常のフォントとは違うWEBフォントは、サーバーにあるフォントを読みこむため、パソコンなどのデバイスにインストールされていないフォントでも、いろいろなフォントを表示させることができます。
デバイスを問わずフォントを統一して表示させるこができるようになります。
さらに、今まで画像として表示させていたフォントを、WEBフォントとして利用することで、文字情報として読み込ませることができます。そうすることで、SEO的にも効果があると言えます。そして、スマホで表示させるときも画像で表示させるときよりも、きれいに表示させることができます。
紙媒体などで使われているようなおしゃれなフォントを利用すれば、サイトデザインを差別化させることもできますね。
日本語WEBフォントは、読み込みが遅いためあまり利用される機会がありませんでしたが、今では読み込みも早くなりましたので、これからどんどん利用されていくと思われます。
webフォントサービス別の使い方
Google Fonts + 日本語
Google webフォントから日本語のフォント9種類が無料で利用可能です。

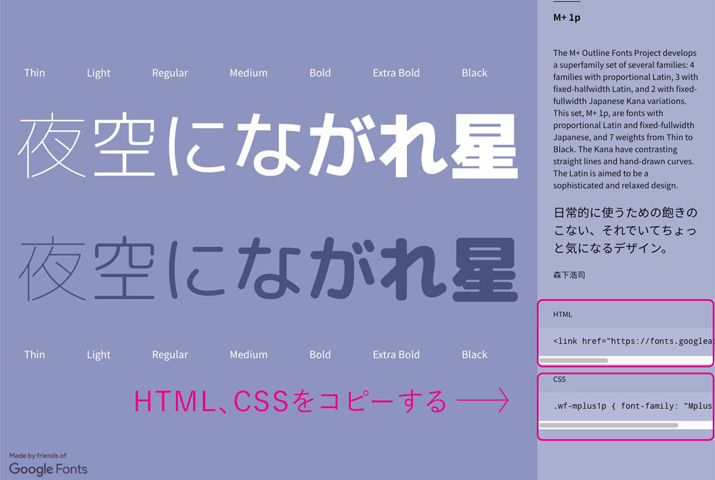
【Google Fonts + 日本語】の使い方
1.【Google Fonts + 日本語】のホームページからから使いたいフォントを探す

2.各フォントの右サイドにあるHTML、CSSをコピーする
3.headタグ内に、コピーしたHTMLのコードを貼り付ける
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html lang=“ja”>
<head>
<meta charset=“UTF-8”>
<title>Google Fonts + 日本語</title>
<!— ↓↓ここに貼り付ける↓↓ —>
<link href=“https://fonts.googleapis.com/earlyaccess/mplus1p.css” rel=“stylesheet” />
</head>
<body>
<p class=“wf-mplus1p”>M+ 1pという日本語webフォントのデモです。</p>
</body>
</html>
|
4.日本語フォントに適応させたい要素にスタイルを指定します
今回はp要素にスタイルを指定しています
|
1
|
<p class=“wf-mplus1p”>M+ 1pという日本語webフォントのデモです。</p>
|
4.コピーしたCSSを貼り付けスタイルを適応させる
CSS
|
1
|
.wf-mplus1p { font-family: “Mplus 1p”; }
|
これでフォントの設定は完了です。
【Google Fonts + 日本語】9種類の日本語フォントDEMOです。
M+ FONTS
M+ FONTSは、個人利用から商業目的での利用できる無料のフォントです。
M+ FONTSには、 M+ Type-1 と M+ Type-2という日本語のフォントがあります。
(その他、7種類の欧文フォントがあります)

【M+ FONTS】の使い方
1.【M+ FONTS】のホームページからから使いたいフォントを探す
2.head内に下記のタグを記述する
日本語フォントを利用する場合はこちらのタグをコピー・ペーストする
|
1
|
<link rel=“stylesheet” type=“text/css” href=“http://mplus-fonts.sourceforge.jp/webfonts/general-j/mplus_webfonts.css”>
|
欧文フォントを利用する場合はこちらのタグをコピー・ペーストする
|
1
|
<link rel=“stylesheet” type=“text/css” href=“http://mplus-fonts.sourceforge.jp/webfonts/basic_latin/mplus_webfonts.css”>
|
(両方必用な場合は2つコピー・ペーストしてください)
このように、head内にタグを記述します
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html lang=“ja”>
<head>
<meta charset=“UTF-8”>
<title>M+ WEB FONTS</title>
<!— ↓↓ M+ WEB FONTS の欧文フォントを利用する場合 ↓↓ —>
<link rel=“stylesheet” type=“text/css” href=“http://mplus-fonts.sourceforge.jp/webfonts/basic_latin/mplus_webfonts.css”>
<!— ↓↓ M+ WEB FONTS の和文(日本語)フォントを利用する場合 ↓↓ —>
<link rel=“stylesheet” type=“text/css” href=“http://mplus-fonts.sourceforge.jp/webfonts/general-j/mplus_webfonts.css”>
</head>
<body>
<p>M+ Type–1 という日本語webフォントのデモです。</p>
</body>
</html>
|
3.日本語フォントに適応させたい要素にスタイルを指定します
今回はp要素にスタイルを指定しています
|
1
2
3
|
p {
font-family: ‘M+ Type-1 (general-j) Regular’;
}
|
こちらはM+ Type-1というフォントを指定(フォントの太さはRegularで指定)していますが、
M+ Type-2というフォントを指定する場合、M+ Type-2 (general-j)と記述します。
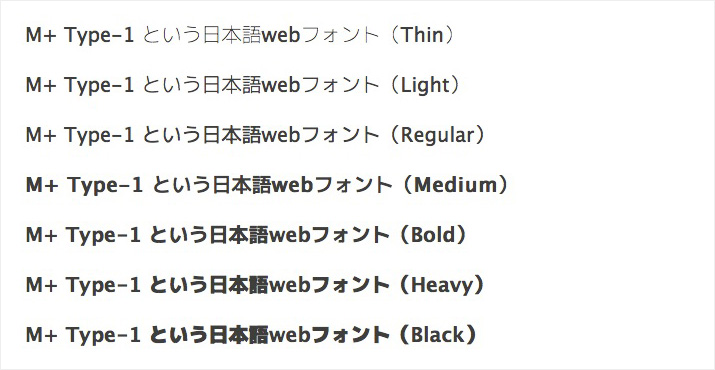
フォントの太さは7種類あり
(Thin Light Regular Medium Bold Heavy Black)
こちらからサイズを選びフォントタイプの後ろに記述すると反映されます。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
p.Thin {
font-family: ‘M+ Type-1 (general-j) Thin’;
}
p.Light {
font-family: ‘M+ Type-1 (general-j) Light’;
}
p.Regular {
font-family: ‘M+ Type-1 (general-j) Regular’;
}
p.Medium {
font-family: ‘M+ Type-1 (general-j) Medium’;
}
p.Bold {
font-family: ‘M+ Type-1 (general-j) Bold’;
}
p.Heavy {
font-family: ‘M+ Type-1 (general-j) Heavy’;
}
p.Black {
font-family: ‘M+ Type-1 (general-j) Black’;
}
|
M+ FONTS フォントサンプル

TypeSquare
TypeSquareは有名なモリサワフォントが利用できるwebサービスです。
1万 PV / 月まででしたら無料でwebフォントを利用することが可能です。
ですが、無料では1書体のみ利用可能です。

【TypeSquare】の使い方
1.TypeSquareのホームページから新規登録します。
2.会員ページにログインします。
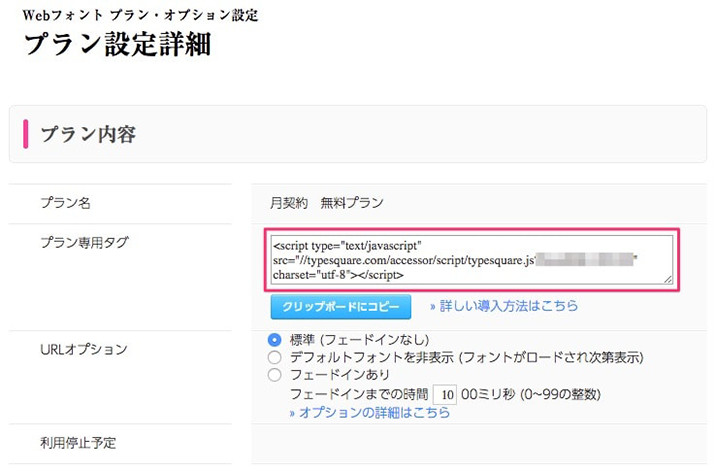
3.プラン設定詳細のページに移動します。
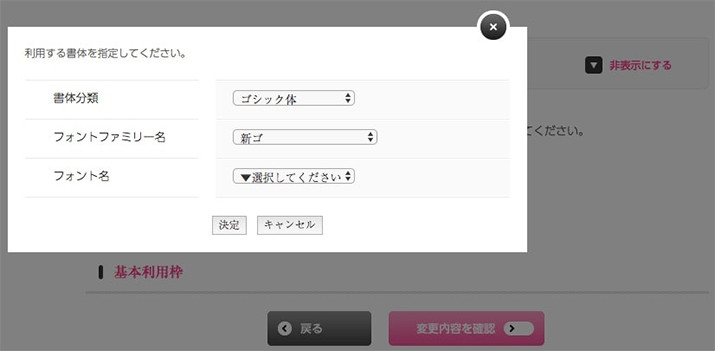
4.プラン設定詳細のページの利用書体一覧より、新規利用書体登録をします。

書体登録するとCSSが表示されます。

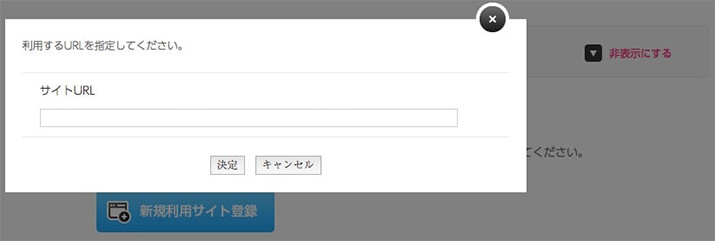
5.プラン設定詳細のページの利用サイトURL一覧より、新規利用サイト登録をします。

6.プラン設定詳細のページのプラン内容より、プラン専用タグをコピーします。

コピーしたものを利用するサイトのheadタグ内に記述します。
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html lang=“ja”>
<head>
<meta charset=“UTF-8”>
<title>【TypeSquare】の使い方</title>
<!— ↓↓ こちらにコピーしたタグを記述します ↓↓ —>
<script type=“text/javascript” src=“//typesquare.com/accessor/script/typesquare.js○○○○○” charset=“utf-8”></script>
</head>
<body>
</body>
</html>
|
7.新規利用書体登録で表示されたCSSを、適応させたい要素にスタイルを指定します。
p要素にスタイルを指定する場合
|
1
2
3
|
p {
font-family:“新ゴ M”または”Shin Go Medium”;
}
|
以上で設定が完了です。
まとめ
完全に無料で利用できる日本語フォントはまだまだ少ないですが、【Google Fonts + 日本語】、【M+ FONTS】ともに使い方は簡単で気軽に導入できますね。
TypeSquareは1書体(1万 PV / 月まで)しか無料で利用できませんが、たくさんのフォントから利用したいフォントを選ぶことができますので、制限内にうまく利用することができるのであれば良さそうです。
さくらサーバーのスタンダードプラン以上のプランを契約している方であればモリサワのWebフォントが30書体利用(2.5万 PV / 月)ができます。さくらサーバーを利用している方であれば、こちらを利用するのもありかと思います。